🚀前言
本文是《.Net Core进阶编程课程》教程专栏的导航站(点击链接,跳转到专栏主页,欢迎订阅,持续更新…)
专栏介绍:通过源码实例来讲解Asp.Net Core进阶知识点,让大家完全掌握每一个知识点。
专栏适用于人群:Web后端开发人员
————————————————
本课程内容:
1、动态Web API背景
2、动态Web API实现原理
3、识别自定义控制器
一、动态Web API背景
一说到动态Web API,很多人都是因为使用ABP框架了解的。在讲解如何实现之前,我们了解下动态Web API的好处!
在DDD框架中,领域层和应用层是核心、所有业务处理与逻辑全部放在这两个层,而API层是只是薄薄的一层。
比如:DDD教程里的API代码,都是只有2行代码。

这样就存在2个问题:
1、每一个对外提供的API接口,我们都需要编写,这些都很机械化的代码。
2、EletricAuthorize权限验证,其实是属于应用层的,但这边被放在API层。
而通过动态Web API,可以减少代码量、提升工作效率等诸多好处。
二、动态Web API实现原理
2.1 应用程序部件
我们之所以可以实现动态Web API,要归功于Asp.net Core为我们提供的:应用程序部件。
在Asp.Net Core架构里,MVC控制器、视图组件、Razor Pages、Razor 视图、标记帮助程序(Tag Helpers)等都是一个独立的功能组件,它允许我们通过发现并加载应用程序中的特定功能组件。
比如:Web API只需加载MVC控制器、MVC架构的程序需要加载MVC控制器、视图组件。
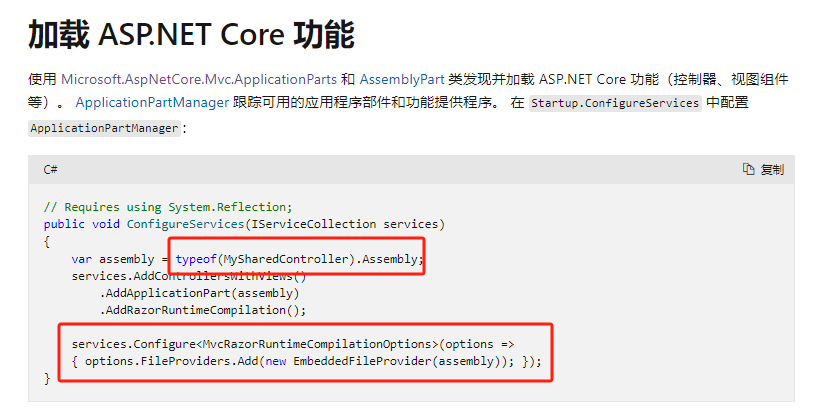
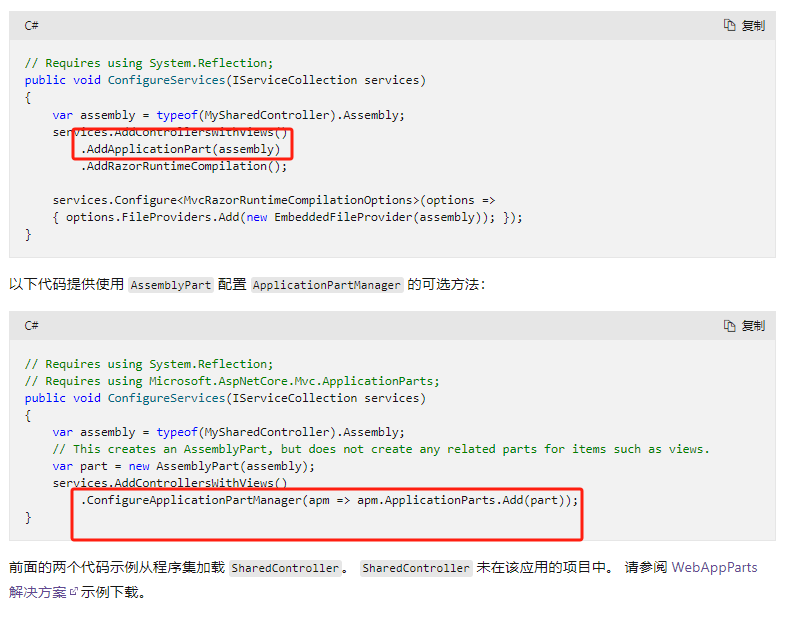
比如官方文档里示例里,就是通过加载外部的DLL库,来加载控制器。

官方文档地址:https://learn.microsoft.com/zh-cn/aspnet/core/mvc/advanced/app-parts?view=aspnetcore-8.0
2.2 独立控制器项目示例
下面用一个示例来演示下,如何使用。
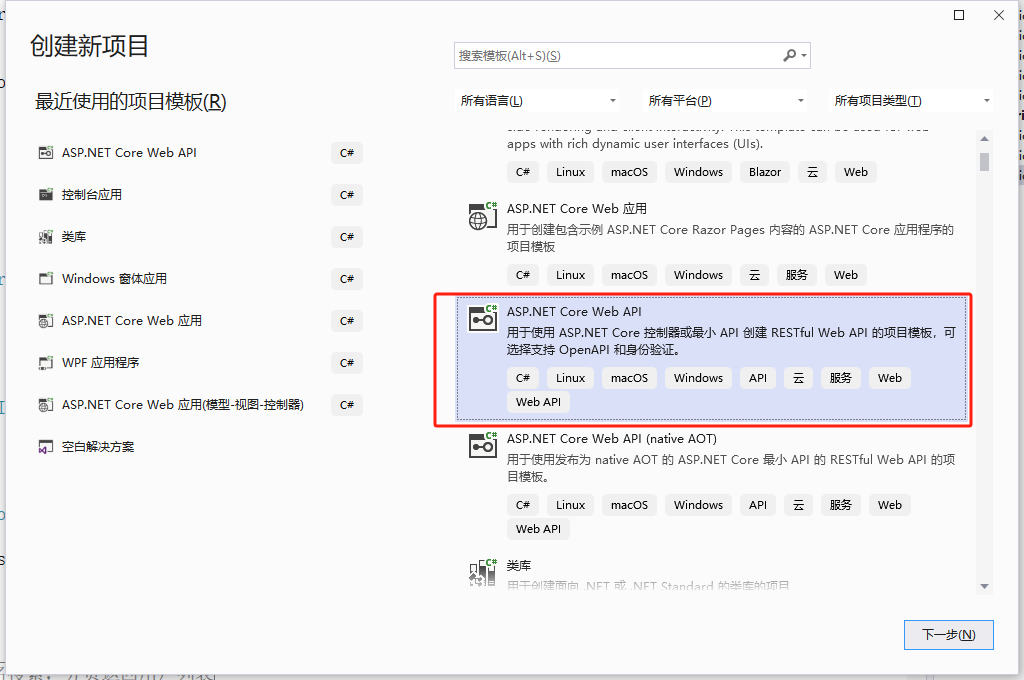
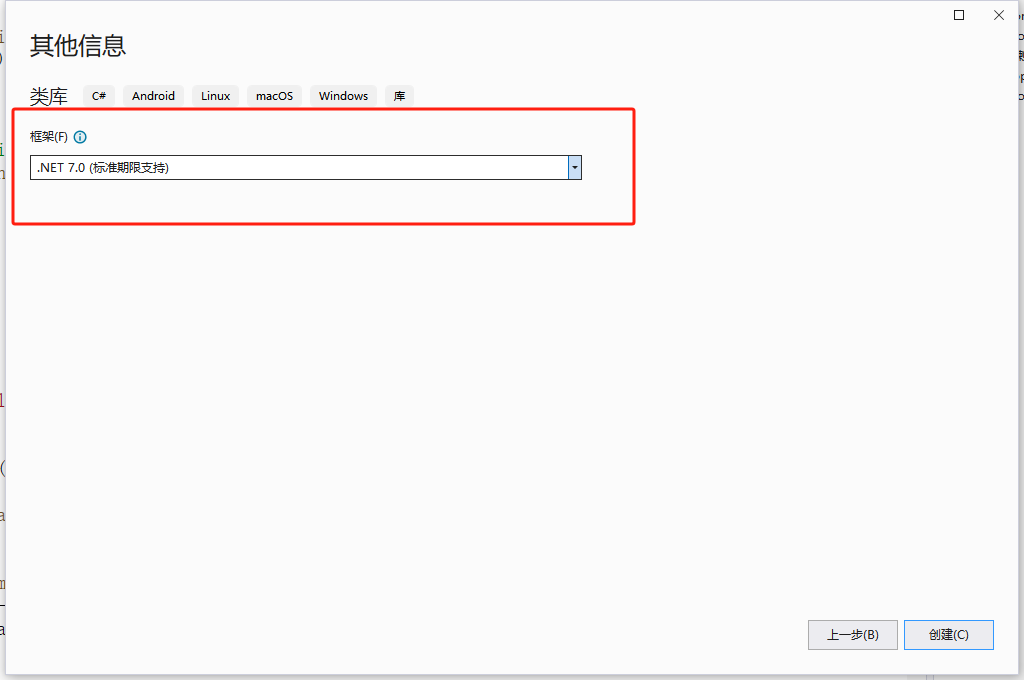
2.2.1 新建Web API项目

项目名称:Electric.DynamicWebAPI

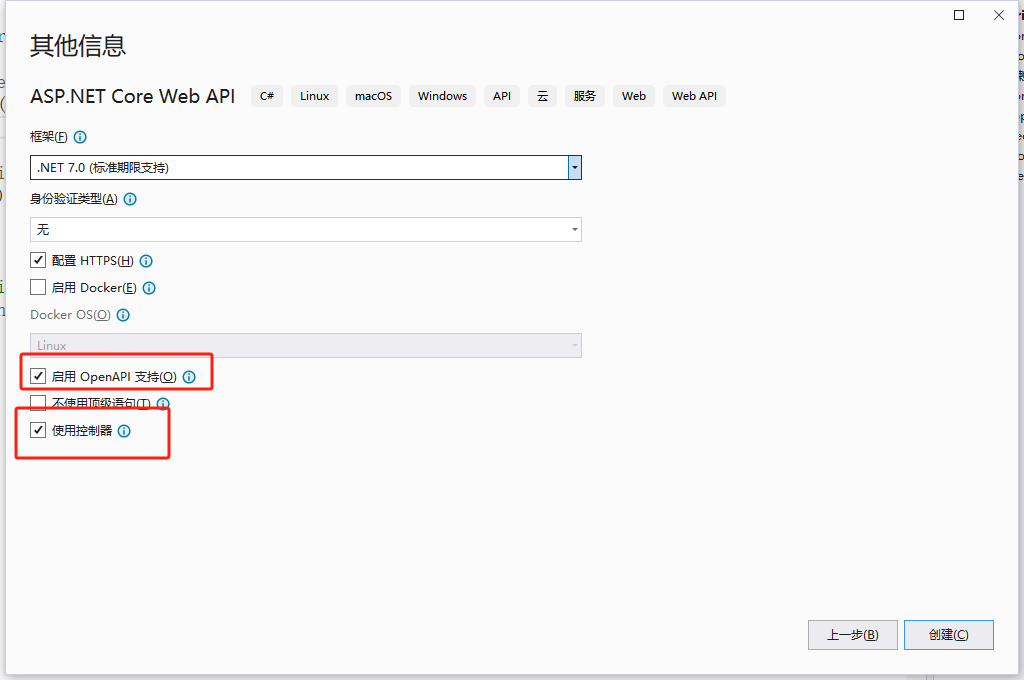
为了后续方便调试:勾选启用OpenAPI,框架版本:这里选择.Net 7.0(这里可以根据需求自行选择)。

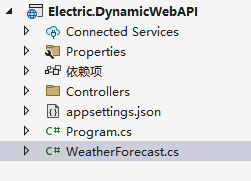
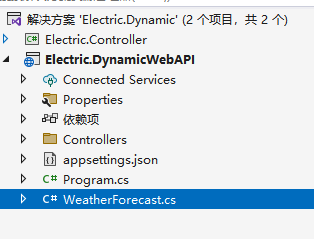
添加后的目录:

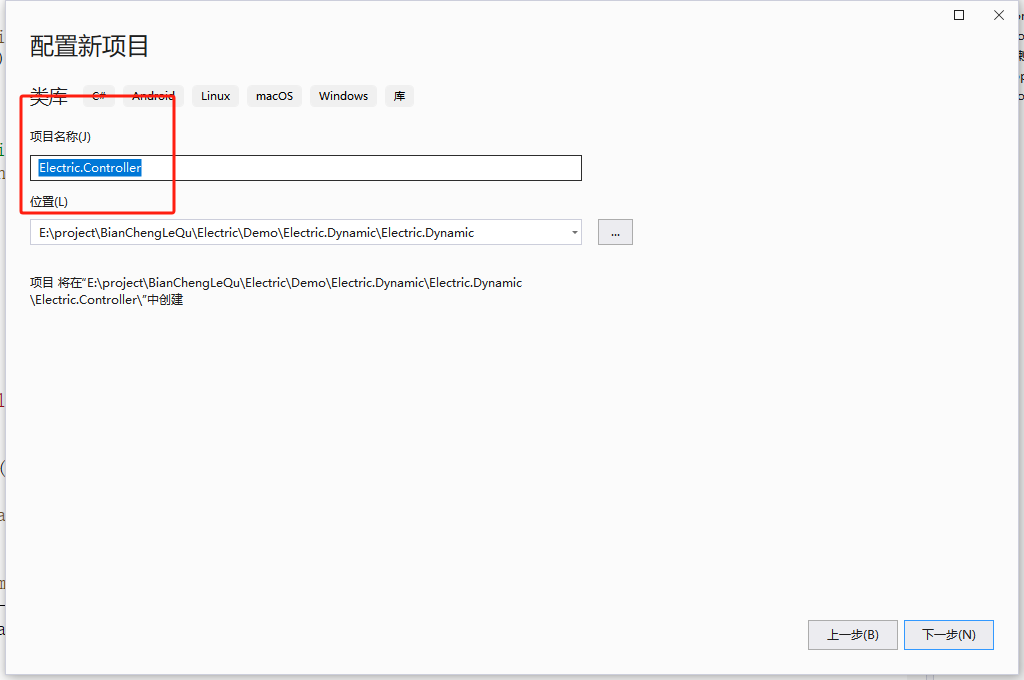
2.2.2 新建控制器项目
选择类库项目

项目名称:Electric.Controller

框架:.Net 7.0

添加后的目录:

2.2.3 新增控制器
在项目Electric.Controller,新增控制器:TestController。

TestController代码:
using Microsoft.AspNetCore.Mvc;
namespace Electric.Controller
{
[ApiController]
[Route("[controller]")]
public class TestController : ControllerBase
{
[HttpGet]
public string GetName()
{
return "GetName";
}
}
}2.2.4 编译项目Electric.Controller
编译后把dll拷贝至 Electric.DynamicWebAPI项目bin目录下。

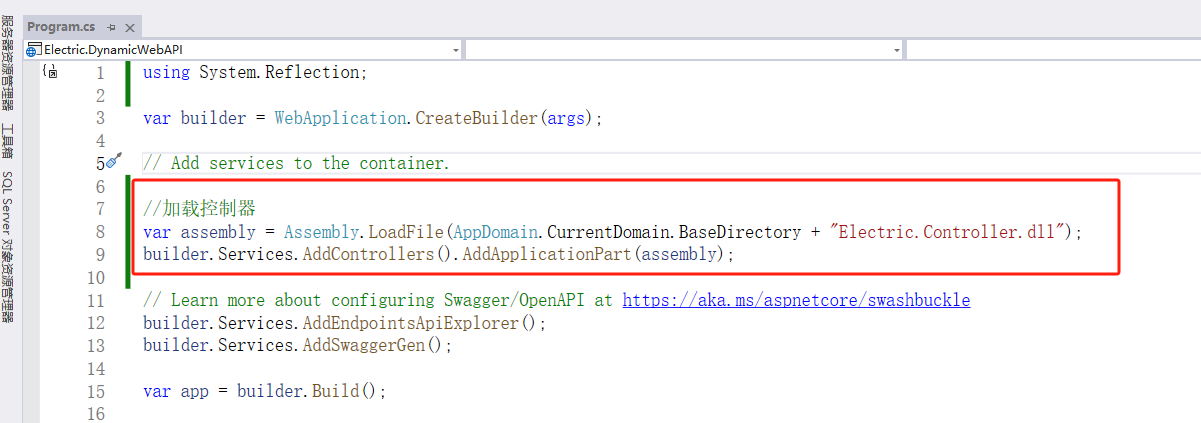
2.2.5 Electric.DynamicWebAPI加载控制器
在Program.cs加载程序集dll。

当然了,如果Electric.DynamicWebAPI如果引用了项目TestController,Asp.Net Core框架会默认扫描所有控制器,就不需要添加上面的代码。

//加载控制器
var assembly = Assembly.LoadFile(AppDomain.CurrentDomain.BaseDirectory + "Electric.Controller.dll");
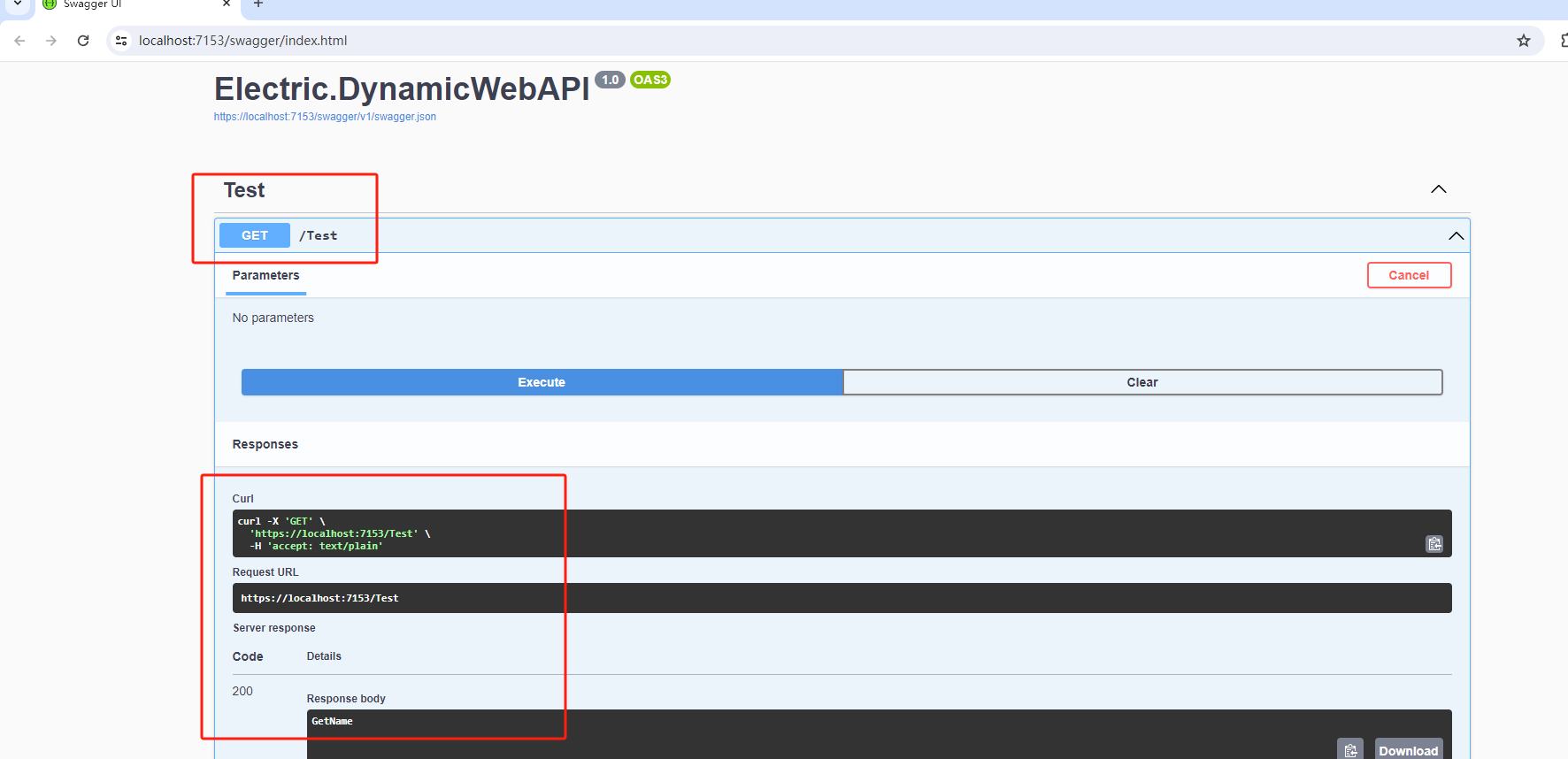
builder.Services.AddControllers().AddApplicationPart(assembly);2.2.6 运行项目
运行项目后,我们就可以看到控制器:TestController,已经被加载了。

2.3 ApplicationPartManager
通过官方文档和上面的演示,知道Asp.Net Core为我们提供了ApplicationPartManager,来方便我们根据需求来加载各种组件,比如控制器组件、视图组件等。
官方文档也告诉我们,通过AddApplicationPart和ConfigureApplicationPartManager,都可以实现加载组件。

3、识别自定义控制器
3.1 问题
看完上面的例子,可能会有很多人会产生一个问题:你定义的控制器,是继承了ControllerBase,Asp.Net Core可以自动识别,但是我们在DDD框架中,编写的可是应用服务,不会去继承ControllerBase。

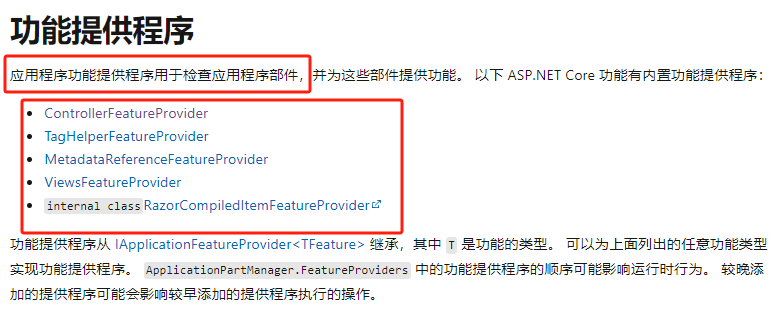
3.2 检查应用程序部件
针对上面的问题,我们就需要用到:检查应用程序部件。
Asp.net Core也为我们提供了检查应用程序部件的方法,通过这些功能提供程序,我们就可以告诉
Asp.net Core哪一个是控制器。

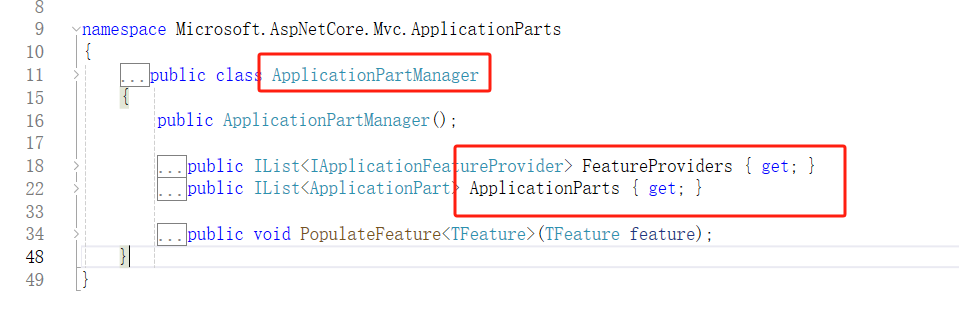
3.3 ApplicationPartManager 定义
我们通过ApplicationPartManager的源码定义看,我们就可以很清楚的知道。
我们要实现动态API,只需两个步骤:
1、为ApplicationParts加载程序集资源;
2、为FeatureProviders添加检查应用程序部件的方法,告诉Asp.net Core哪一个是控制器。

四、最后
【.Net动态Web API】背景与实现原理就介绍到这边啦!
下一个课程讲解:如何实现动态控制器!
这个系列预计一天一篇文章,想要学习的可以关注起来!
文章会持续更新,大家有想要了解的功能点或者话题,可以在评论区告诉我!
【本课程源码下载链接】加我:xgbbwj